業務で資料を作っている時、要点がズレているような気がするし時間も足りないしなんか見た目もイマイチだし……あああッ!
……などという状況に陥ることはないでしょうか。私はあります。
ただ、自分が仕事をする中で10年かけて形成してきた「3つのルール」を掲げることで、その状況はだいぶ緩和されました。
そのルールというのは、
- 一人で作らない
- 時間をかけない
- 地味を恐れない
というシンプルなこと。
自分なりに言語化したこのルールを徹底することで、資料作成時の負荷が減り、ビジネスの成果にも繋がってきました。
3つのルールといえば、映画『グレムリン』でも「光を当てない/水に濡らさない/真夜中を過ぎたら食べ物を与えない」というルールがありますね。
あの3ルールさえ守ればギズモが悪魔化せずに済みます。
今回ご紹介する提案資料作成の3つのルールはまさに、資料を”悪魔化”させず、万事うまく進めるためのものです。
※この記事は、アドビさんの「みんなの資料作成」という企画に参加して執筆しています。
>Adobe Acrobat「みんなの資料作成」特設ページ

Web業界で生きる“レアキャラ”として
「3つのルール」を解説する前に、私のことを説明させてください。
私は独立してちょうど10年の、Webディレクター/サウンドクリエイターです。
Webディレクターとしては、地元の事業主さんから都心の上場企業までWebサイトに関するお悩みと解決策を一緒に探り、サウンドクリエイターとしては、たとえば政府広報やUR都市機構などのCM音楽といった「広告としての音」を担当してきました。
クライアントのお力になろうと実務を懸命にやってきた自負はありつつ、メディア出演などもほとんどない無名の裏方です。
ただ、最近、Web業界で活躍する知人と話しているうちに、以下のことが分かってきました。
- Web業界ではフリーランスのデザイナーやマーケターは多いが、Webディレクターは少ない
- フリーのWebディレクターの中でも企業に常駐せず、外部というポジションでクライアント支援に特化するパターンはレア
たしかに、良い悪いではなく、知る限り同じスタンスの人はあまり見ません。
そもそもWebディレクターの仕事とは
そもそも、私が生業としているWebディレクターの仕事とは何なのか、一応ご説明しておきます。
ひとことで言えば「Webサイトの制作や運用におけるプランナー/進行役」です。
Webサイトの制作では多岐にわたるタスクがあり、まずはそれに適した制作チームの編成が必要となります。たとえばビジュアル面はデザイナー、画面として見える部分を構築するのはコーダー、外から見えない裏側のシステム面はエンジニア……といった具合に。その各ポジションに対して、具体的な作業の道筋をつけるのがWebディレクターの役目です。
そしてもちろん、受託制作であればクライアントが存在しますよね。Webディレクターはその意思決定や情報伝達に食い込み、Webサイトを通じてクライアントが実現すべきことを叶えなくてはなりません。
何を隠そうWebディレクターは、かつて週刊SPA!で「早死にする職業」の1位に輝いただけに、現場とクライアントの板挟みでストレスフルな仕事ともされますが、私の肌感としてはそうでもないかな、と。
Webディレクターの仕事は登山と通じる気がします。関係者全員、同じ山を登ろうと志を共にするという意味で”仲間”であり、対立関係は本来ありえません。そして、どこをゴールとし、どのルート選択をするかといった「ふもとでの合意形成」ができたならば、とにかく登る。そうでなければ断念する、つまり案件に手を付けない。
独立していると、こういう選択が柔軟にできます。そのため、私はWebディレクターではありますが、フリーのWebディレクターであり自分のペースで仕事ができるためストレスなどないのだ!ーーと己に言い聞かせています。
プロジェクトと自分を救う資料作成スキル
ここでようやく本題にやってきました。
そんな現場の合意形成に必要なのが、提案資料です。
- このプロジェクトで真に実現したいことは何か
- それに対して、クライアントは今どの位置にいてどんな課題をもっているのか
- その課題に対して可能な打ち手は何か
といったことをWebディレクターが可視化・言語化したうえで、自分以外の関係者のジャッジを仰ぎます。そこで用いるのが明文化された資料なのです。一口に資料と言っても、それらは要件定義書や線画(ワイヤーフレーム)の姿を借りていたり、もっとシンプルにスケジュール表や見積書の場合もあるでしょう。これらをいかにして作るかということが、私のような寄るべない立場の者には生命線になります。拠り所となる骨太な資料が出来なければ仕事自体が消失、ひいては餓死する可能性があるからです。
そうやって生存をかけて資料作成の試行錯誤をしてきた結果、冒頭でお伝えした3つのルールにたどり着きました。さあ、ここからいよいよその詳細を解説していきましょう。
【ルール1】一人で作らない
資料は一人で作るものだと、いつから錯覚していた?
ーーそう、人にどんどん頼ってもよいはず。たとえばクライアントワークにおいて、課題を定義した資料を作りたいとします。しかし自分だけで0から100までがんばっても、核心を突いた資料を作ることは難しい。もちろんチームの一員という意味ではWebディレクターも案件の当事者ですが、課題に対する真の当事者にはなれないからです。
それならば最初から
「課題を定義し、資料を作成するプロセスを一緒にやりませんか」
というスタンスで進める方が現実的で、理にかなっているのではないでしょうか。
さらに、そのようにして定義したものを清書していく段階では、関係者”以外”に頼ることもできます。たとえば、文章の校正・推敲、あるいは図示など画像作成といった要素です。頼る先は必ずしも人間である必要はありません。私の場合は文章に関して有料の自動校正ツールを導入し、かなり楽になりました。自分で手書きしたヨレヨレの図も、スキルシェアサービスを使えばプロのデザイナーが格安で清書してくれる時代ですし、最近は「Adobe Express」などオンラインの自動生成ツールも優秀です。機密保持に留意しながらも、メッセージが正確に伝わる資料とするために使わない手はないでしょう。
なお、サウンドクリエイターの仕事でも、提案資料としてデモ音源を作成する際など、複数人で作るCo-Writing(コーライティング)という手法がすでに一般的となっています。
【ルール2】時間をかけない
自分が時間をかけた資料には価値があると、つい過大評価してしまうのが人間の心理です。
しかし読み手にとってそうとは限りません。
そこで常に「資料作成をショートカットできないか?省略できる記述はないか?」と問いながら作成し、とにかく最速でいったん最後までたどり着くようにしましょう。かのマーク・ザッカーバーグも「Done is better than perfect(完璧にするよりも終わらることが大事)」(※1)と掲げていたそうですし、「巧遅は拙速に如かず」という格言もありますね。
同時に、読み手が判断に時間をかけずに済むよう、結論を前に持ってくることも大事。音楽で言えばイントロを省略してバーン!と”サビ始まり”で作るようなイメージかもしれません。
私は会社員時代に、異能なほど仕事がデキるボスから
「開封しなくて済むメールにしろ」
と指示されたことがありました。件名に結論や要約を書いておけ、ということです。
その時は、あーまたなんか言いだしとるわと真剣に聞いていませんでしたが、今ならそれも一つの真理だとわかります。件名に必要な情報があれば究極の”サビ始まり”になりますから。
これらと近いものとしては、冒頭だけ読めば資料の大筋がわかる「エグゼクティブサマリー」や、えらい人とエレベーターに乗り合わせた15秒だけで説明を完了する「エレベーターピッチ」が挙げられると思います。
なお、こんな主張をしていると、私がすごく仕事が早いかのような誤解を招くかもしれません。しかし、本稿の行間から漏れ出ているとおり、脱線と雑念で思考が埋め尽くされており……むしろだからこそ掲げて、意識するようにしているのです!
【ルール3】地味を恐れない
広告的に”盛りたい”営業資料ならいざしらず、少なくとも進行中の案件で関係者に向けた資料ならば、見た目の装飾は極力そぎ落としましょう。無駄を排するという意味で、この「地味」は、2つ目の「時間」とも補完関係にあると思います。
派手でなんだかカッコいいスライドアニメーション。これをがんばって作ると本人の満足度は高まりますが、見せられる方には単なる時間の無駄遣いです。
むしろその装飾がノイズになりうるし、エネルギーを注ぐならロジックの深さや整合性に注力すべきでしょう。読み手も真剣なので、枝葉の飾りよりも、幹となる本質に目を向けて深い議論をしたいはずだからです。さらにページ数が多ければ立派に見えるかもしれませんが、経験上、読み手が組織の上層部であればあるほど、そんなことにはごまかされないと思います。
やや関連するトピックとして、米Amazonの社内では単線的なストーリー展開になってしまうスライドショーを問題視し、PowerPointの利用を禁止したとのこと。代わりにWordを使うと決め、さらにページ数まで制限したそうです(※2)。
以上、図らずもGAFA(Google、Apple、Facebook、Amazon)のうちFacebookとAmazonという二社の方針とリンクした内容となっており、非常に役立つルールだと自画自賛したくなりました。
私が作った実際の資料をお見せします
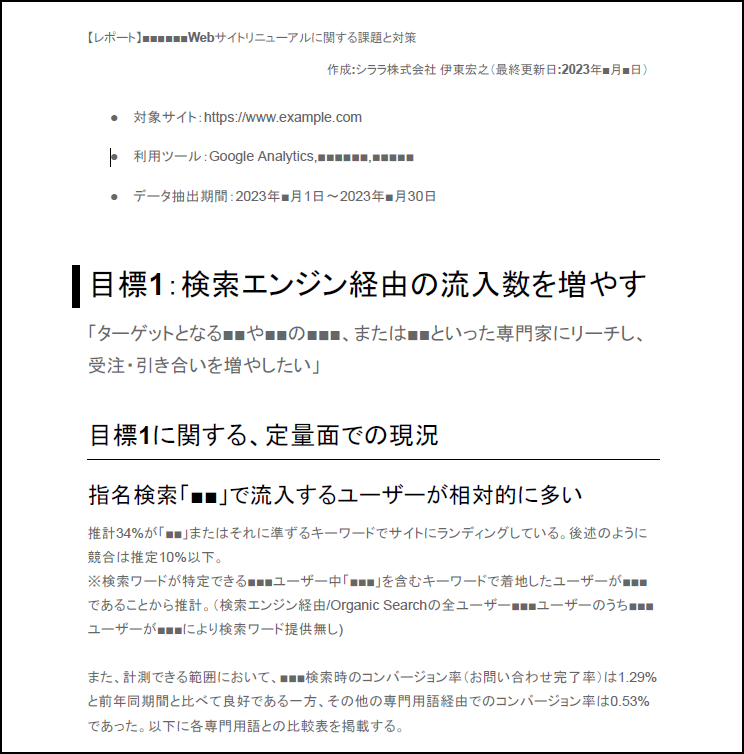
ここまでノウハウを述べておいて、現物をお見せしないのは不自然です。私が上記3つのルールを意識して作った実際の資料の抜粋(一部改変・伏字)をどうぞ。

作成時点の要件においては、これくらいの資料で必要十分。簡素な内容で少しお恥ずかしいですが、関係者とスムーズに合意がとれ、しっかりと成果にも繋がりました。
【PR】Adobe Acrobat オンラインツールを使うことで、合意形成もはかどる
こういった資料作成の初手として、文章をダダダッと打ち込んでいく作業なら、やはりWordが便利ですよね。
しかし、制作チームやクライアントと共有し、細かく内容を詰めていく段階は別。私の場合、WordをPDF化しつつ、クラウドサービスにもなっているAdobe Acrobat内でやり取りをすると手堅く、はかどることが多いです。
PDFを選択する際の大きな理由。それは、先方でプリントアウトされる可能性もふくめ、どんな環境でも安定して表示されやすいから。とくにご年齢が上の決裁者だと、プリントした紙資料でのチェックを好むことも多いですよね。
Wordファイルのまま相手側にシェアすると、OSの差だったり、あるいはサードパーティー製互換アプリの使用などによって、ページ切り替えや図がズレて意図したものでなくなることがあります。以前よりは減ったもののやはり不安要素であり、発生すると資料を読み解く側の負荷やノイズになってしまいます。対してPDFは、少なくとも私の経験上、こちら側で意図した通りに相手側でも表示される可能性が高く、プリントアウト時もそれに忠実になるのがえらい。
Adobe Acrobat オンラインツールを使えば、Wordで作ったファイルをオンライン上で一瞬でPDFファイルに変換できます。Wordのファイルをドラッグ&ドロップするだけでOKです。

手軽に Word を PDF に変換 – アドビ公式 | Adobe Acrobat (日本)
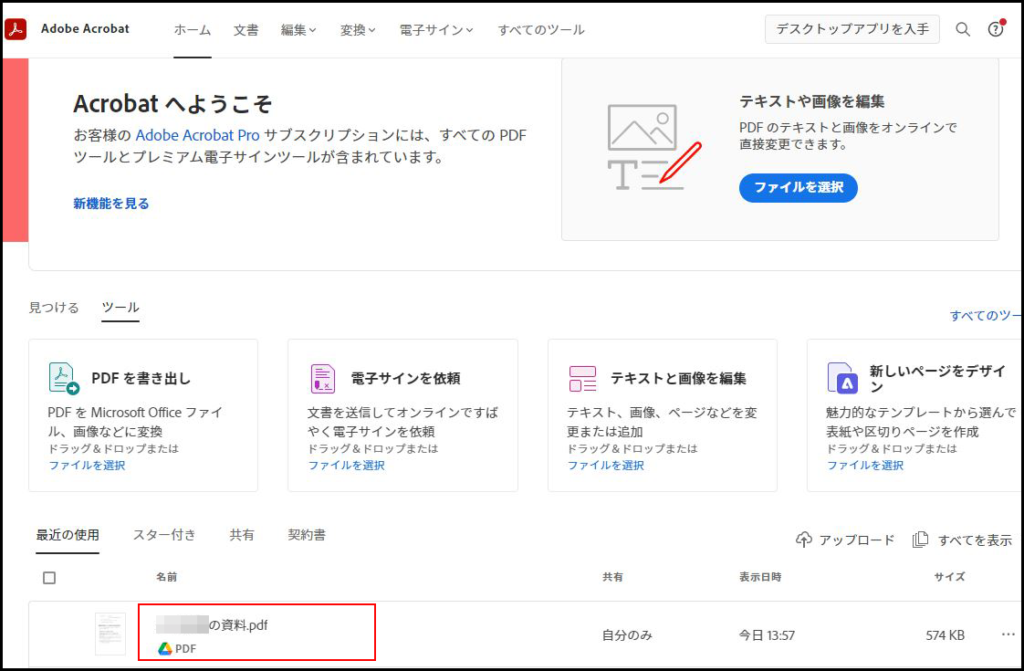
私はGoogleDriveにPDFなどのドキュメントを保存しておくことが多いですが、Acrobat オンラインツールを使えば、下図赤枠のようにクラウドストレージ上に自動で表示されます。便利!
そしてそのままオンライン上でPDFを開けば、なかなか強力なコラボレーションツールとしても使えます。このファイルに対しメンションを飛ばしながらコメントができるので、複数人で資料をブラッシュアップしていくことが可能。
なお、ちょっといいな!と思っているのが絵文字を使える点です。
やはり、短いテキストだけのやり取りは冷たい感じがしてしまうことがありますよね。
絵文字が使えると、ポジティブな意思をより強く伝えたり「端的に書いただけで怒ってるわけではありませんよ」という微妙なニュアンスを伝えたりするなど、良い雰囲気を醸成・維持していくために一役買ってくれるはず。
おじさん構文だってやりたい放題です。

ビジネスパーソンならみんなが経験していることですが、ドキュメントへのフィードバックが良い雰囲気かどうかは、合意形成のしやすさにも関わってきますよね。
みんなで「資料作成3つのルール」を考えませんか
私だけの変わった嗜好かもしれませんが、今回のように3つという縛りでルールや指針を掲げるのは妙に楽しいです。
実は以前も、私は「Webディレクターの三大美徳」というものを考えていました。これは有名なプログラマーの三大美徳(※3)のマネですが。
今回の「資料作成」のノウハウについても、各人ならではの切り口があるはず。資料作成に関わる全ての皆様で、ぜひ大喜利気分で他のパターンも考えてはいただけないでしょうか。たとえばTwitterで「#資料作成3ルール」として。
時にしんどい資料作成が、もっと楽に、胸躍るものに変わるかもしれません。
(※1)ITmedia ビジネスオンライン|デジタル時代にSTPは古いのか? 「リーンスタートアップ」の本質:確かに変わった「スピード感」
(※2)ダイヤモンドオンライン|アマゾン創業者が「パワポ」を禁止した納得の理由
(※3)日経クロステック|#1 プログラマーの三大美徳その1「怠慢」