iPhoneXとiPhone8/8Plusがついに発表された。
新機種が出るたびに頭をよぎるのが、
「ウェブサイトのスマホ表示確認は、どの機種を第一基準にするべきか」
ということである。

表示確認で老練な働きを見せてくれる当社のiPhone4s
国内向けサイトならやはりiPhoneを軸に
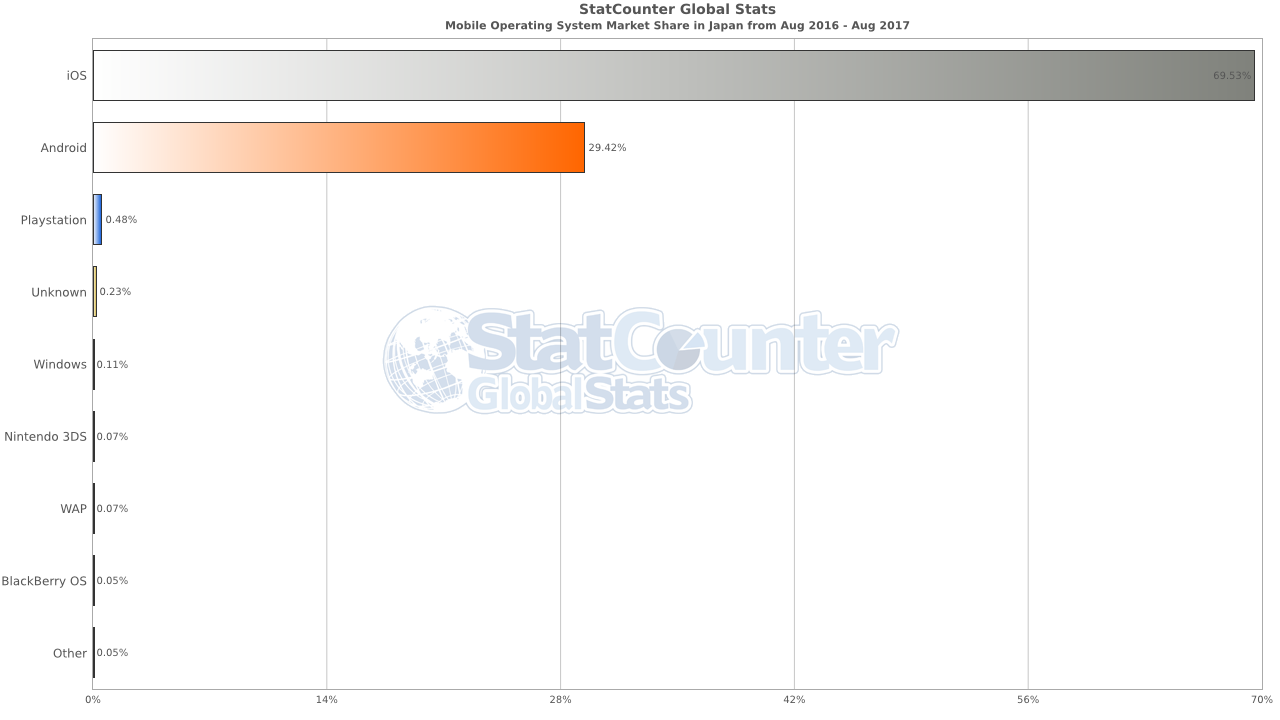
アイルランドの調査会社「StatCounter」のウェブサイトで、スマートフォンのOS別シェアデータを絞り込むことができた。

引用:StatCounter[Mobile Operating System Market Share in Japan Aug 2016 – Aug 2017]
日本において、2016年8月~2017年8月で依然としてiPhoneが圧倒的なシェア。7割。
もちろんAndroid端末で表示確認しなくてよいという話にはならないが、どちらを優先するかとなれば、やはりiPhoneとなる。
通常モデルか、画面が大きいPlusか
iPhoneは今回は「X」が発表されてモデル構成に変更があったが、基本的にはご存じのとおり2タイプのモデルを軸としている。
通常のタイプと、名前にPlusがつく大画面タイプだ。
つまりウェブサイトの表示が微妙に異なる。
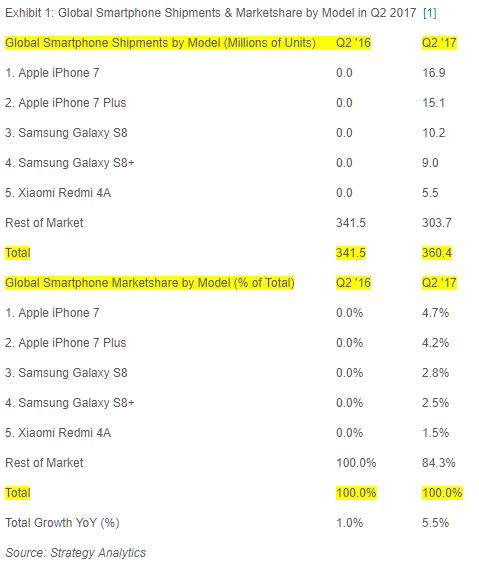
ボストンの調査会社「Strategy Analytics」の最新データから、どちらが売れているのか見てみよう。

出典:Strategy Analytics Press Releases[Samsung Galaxy S8 Becomes World’s Best-Selling Android Smartphone in Q2 2017]
「Q2 2017」つまり2017年4~6月時点の世界的な出荷数としては、7Plusより通常の7のほうが売れているようだ。
国内の厳密なデータが見つからないのだが、日本人の手の大きさやPlusの高価格を考えると、このデータと同様に日本でも通常モデルのほうが売れていると考えるのが自然だろう。
また、画面横幅が小さいほうがウェブサイトの表示崩れ(意図しないテキストの折り返しなど)も起きやすい傾向があるため、そういう意味でも通常モデルでの表示確認を優先したほうが無難だ。
iPhone6、6s、7、8……どれでチェックする?
実はiPhone6~8まで、画面解像度も画素密度も下記のとおりでまったく同じ。
・画面解像度:1334×750ドット
・画素密度:326ppi
参考:ASCII.jp「iPhone X&iPhone 8と過去のiPhoneのスペックを詳細比較」
つまり、現時点の“iPhoneワールド”ではもっともオーソドックスな表示条件であり、原則的に同じウェブサイトならどれでも同じように表示されるわけだ。
ただし、動作上はCPUやメモリのスペックで低い方に合わせるのが無難なため、モデルをどれか1つを選ぶならば旧い「6」となる。
表示確認をするブラウザ、OSは?
iPhone上で確認するブラウザをどれか1つ選ぶなら、やはり標準ブラウザのSafariが無難だろう。
ただ、念のためChromeでも確認はしておいたほうが良い。
当サイトでもSafari:Chromeは5:1程度の比率でアクセスがある。
なお、iOSのバージョンは動作確認時点の最新版をベースにするのが妥当だと思う。
OSのアップデートが端末に通知されるので、旧いiOSを使う人はじわじわと減り、反比例して新しいiOSのシェアが広がるためだ。
まとめ/当社での対応
以上のことから、当社ではウェブサイト制作時のスマートフォン表示確認・動作保証環境を(現時点で最も機種を絞った状態では)
・iPhone6/ウェブサイト開発時点のiOSおよびSafari最新版
と定義している。
今回発表された8のスペックからも、最優先する機種としてはしばらくこのままにする予定だ。
もちろんこれから出るiPhoneXは表示がやや特殊なのでこれも含めるほうが現実的だし、画面が小さいiPhoneSEとiPhone5/5s、そしてAndroid端末の中で現状の売れ筋を選び、それを対象に含めておくほうが手堅い。
この辺りをどこまで広げるかは開発コストにも直結するので、クライアントの予算とも相談だろう。
なお、実際には定義した環境だけで表示確認することはなく、開発の裏では複数のAndroid端末やiPhone旧機種でもチェックし、サイト公開後のトラブルを防ぐようにはしている。
おそらくそれは、他社もやっていると思う。
当社では冒頭に写真を掲載したボロボロの「iPhone4s」も活躍しており、なかば趣味として制作チーム内でキャッキャと表示確認をしている時もある。